
- 固定ページを簡単に作りたい人
- CSS編集とか面倒なことはしたくない人
- ワードプレスブログ運営の初心者
ワードプレスでブログを始めたばかりの頃は、記事を作ることに注力するため、サイトデザインに視点が向きませんでしたが、勉強も含めていろいろなブロガーのサイトをみていると、自分のサイトと異なるデザインがたくさんあることに気づきました。
それが・・・「固定ページ」です。
固定ページを作っていないサイトは、最新の記事が羅列されているだけのトップページになっていると思いますが、ある程度ブログの記事が出来てきたら、ブログのトップページに固定ページを作ることをおすすめします。
- 見た目がきれいになる。
- カテゴリや人気記事が整理されるので情報アクセスが容易になる。
- 自己満足度が上がる。
従って、脱ブログ化を図るべく、
今回は「固定ページの簡単な作成方法」を纏めて行きたいと思います。
プログラミングは一切不要です。
基本はワードプレスの機能を使い、一部のみコピペのテーマ編集を行います。
出来上がると、こんなイメージのトップページになります(管理者のサイト)。
ワードプレスで固定ページを作っていこう。
それでは順番に説明していきます。
ワードプレスの固定ページでレイアウトを作ろう。
まず初めにトップページにしたい固定ページを作っていきます。
ワードプレスメニューの「固定ページ」→「新規追加」を選択。

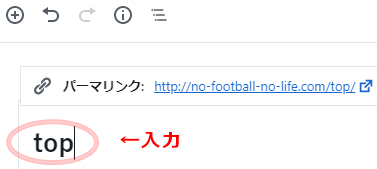
新規固定ページ画面が開くので、タイトルを入れます。
タイトルは後ほど非表示にするので何でも構いません。
ここでは「top」としておきます。

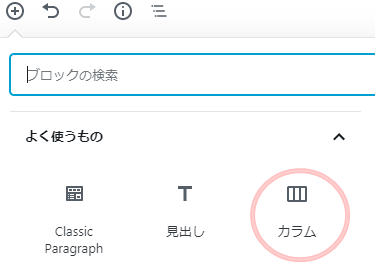
左上の+マーク(ブロックの追加)で、「カラム」を追加します。

2区画均等割りのカラムを選択します。

2区画のカラムが出来ました。

左のカラムにカーソルをおいて「ブロックの追加」で「見出し3」を追加します。
見出しは適宜つけてください。
ここでは「新着記事」とします。
見出し文字位置は中央揃えにしておきます。
同様の手順で右のカラムにも見出しを作ります。

↑こんな感じでタイトルと見出しが出来たと思います。
固定ページにショートコードを追加しよう。
次は見出しの下に記事を掲載する手順です。
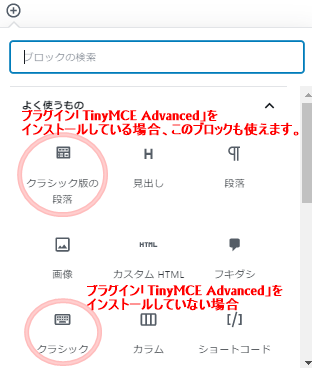
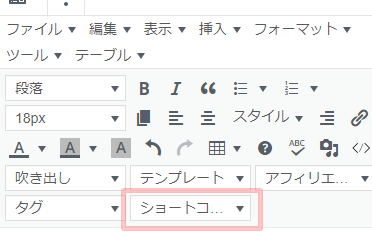
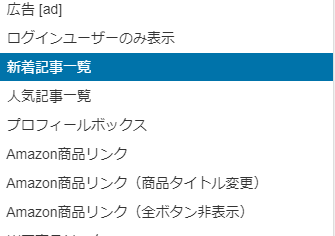
見出しの下に「ブロックの追加」で「クラシック版の段落」または「クラシック」を追加し、ショートコード(見切れてますが、、)のプルダウンで「新着記事一覧」を選びます。



「TinyMCE Advanced」のインストール方法は下記記事を参考にしてください。
見出し(新着記事)の下に以下のようなショートコードが入りました。

次に「人気記事」も同様にショートを入れていきます。
先程はショートコードから「新着記事一覧」を選びましたが、こちらは「人気記事一覧」を選びます。

はい、こんな感じです↑。
新着記事は「〜new_list~」、人気記事は「〜popular_list〜」となっていますね。
続いて、各カテゴリ(固定ページに追加したいカテゴリ)も追加していきましょう。
手順は同じです。
- カラムの追加
- 見出し3の追加
- 見出し名入力(中央揃え)
- 「クラシック版の段落」または「クラシック」ブロックの追加
- ショートコード取得(※ここでは「新着記事一覧」を選んでください!後で編集します。)

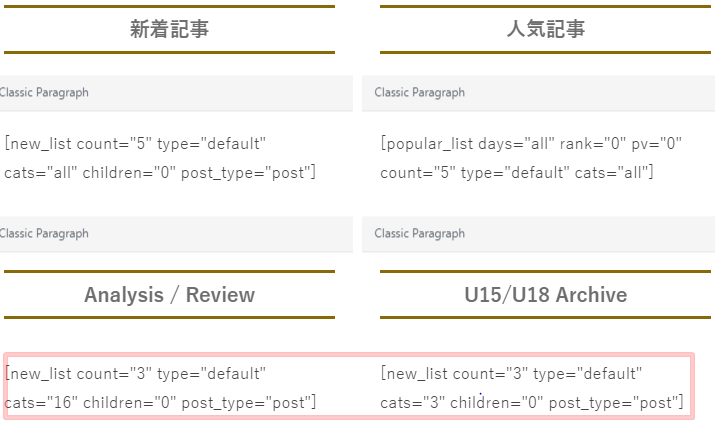
↑こんな感じになっていると思います。
ショートコードの説明
ここで各見出しの下につけたショートコードについて説明します。

「〜count=”5”〜」は記事を「5つ掲載」という意味です。
5つでよい場合はこのままで構いませんが、例えば3つで良いという場合はこの数値を「3」に変更してください。
「〜cat=”all”〜」は「すべてのカテゴリ」を意味しています。
従って、新着記事と人気記事はすべてのカテゴリから新着記事と人気記事を選ぶのこのままにしておいてください。
一方で、その他のカテゴリ(固定ページに追加したいカテゴリ)については、後ほど「all」部分を修正します。
一旦ここで「下書きとして保存」をクリックして保存しておきましょう。
※下書き保存はこまめに行ってください。
カテゴリIDを確認しよう。
下書き保存したら、ワードプレスメニューの「投稿」→「カテゴリ」を選択します。

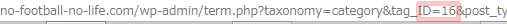
表示された各カテゴリにマウスポインタをもっていくと、ブラウザ下に下記のような表示が出ます。

この中で「〜ID=16~」となっている、この「16」が「カテゴリのID」です。
カテゴリIDを入力しよう。
再度「固定ページ」の編集に戻ります。
「固定ページ」→「固定ページ一覧」から先程編集していたページを開きましょう。
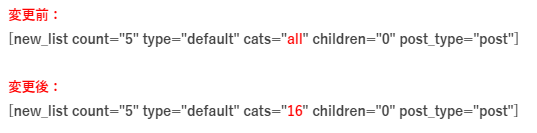
上記で調べたカテゴリIDをショートコード内の”all”部分に置き換えます。
繰り返しですが、新着記事一覧と人気記事一覧のショートコードはそのままです。
ここで変更するのは、自分で追加した各カテゴリです。
(見本でいうと「Analysis /Review」と「U15/U18 Archive」です。)


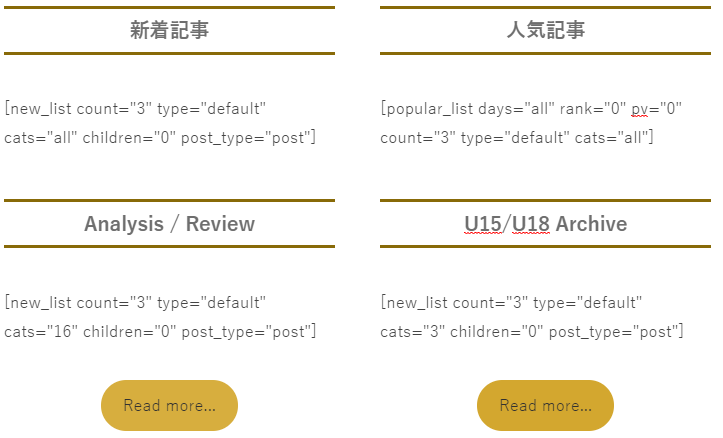
下2つのカテゴリのショートコードが変更されていますね。
count部分で記事数を3つにして、cats部分でカテゴリIDを変更しています。
固定ページにボタンを作ろう。
追加したカテゴリについては、記事数を3つにしてあるので、それ以上の記事を表示させたい場合に各カテゴリに飛ぶボタンを設置していきます。
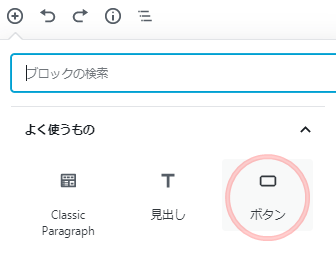
ショートコードの下に「ブロックを追加」し、「ボタン」を選択します。

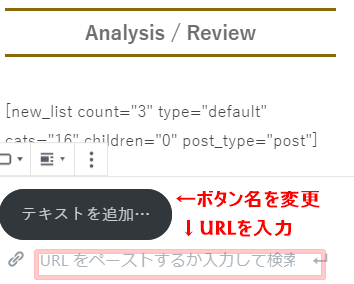
下記のようにボタンが設置されるので、ボタン名を修正します。
(ここでは「テキストを追加」を「Read more…」に変更しています。
併せて、URL欄に対象カテゴリのURLを入力(ご自分のブログでカテゴリを開いて、そのURLをコピペ)します。

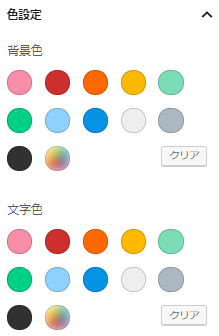
ボタンの色やフォント色は右側で選択できます。

仕上がりはこんな感じになります↓。

固定ページから目次と広告を除外しよう。
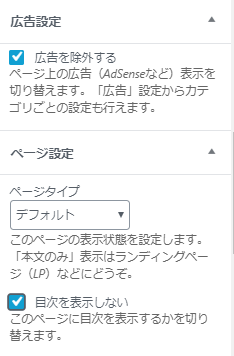
固定ページに目次と広告があると見栄えが良くないのでそれぞれ除外します。
右側に「広告を除外する」「目次を表示しない」の項目があるのでチェックを入れるだけです。

ここまでで固定ページの作成は完了です!
後続手続きのため、一旦「公開」ボタンにて「公開」しておきしょう。
(公開後の設定は次で行います。)
固定ページをトップページに設定しよう。
ワードプレスメニューの「設定」→「表示設定」を選択します。

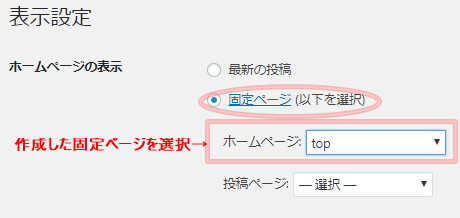
ホームページの表示で「固定ページ」にチェックをいれて、その下のプルダウンで作成した固定ページを選択します(ここではtopというタイトルでした)。

下段に「変更を保存」がありますので、きっちり保存しましょう。
これで、固定ページをトップページに設定することができました!
自分のサイトを見てみましょう。
でも、もうちょっとカスタマイズしていきますね。
固定ページの見栄えを整えよう。
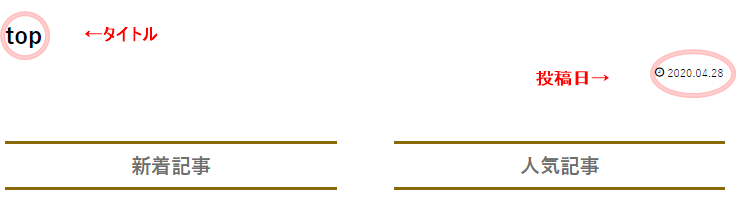
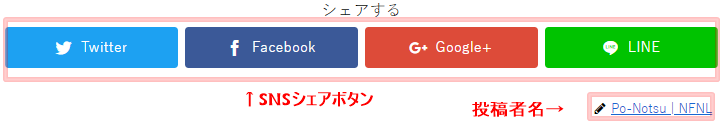
自分のサイトを見てみるとわかるかと思いますが、上段には固定ページの「タイトル」や「投稿日」、下段には「SNSシェアボタン」「投稿者」が表示されています。
(上段部分)

(下段部分)

ちょっと見栄えが良くないので、これらを非表示にしたいと思いますが、ここだけCSSのコピペを使います。
CSSのコピペ
以下コードをそのままコピーしてください。
/*フロント固定ページのタイトルを非表示にする*/
.home.page .entry-title{
display: none;
}
/*フロント固定ページのシェアボタンを非表示にする*/
.home.page .sns-share{
display: none;
}
/*フロント固定ページの投稿日を非表示にする*/
.home.page .post-date{
display: none;
}
/*フロント固定ページの更新日を非表示にする*/
.home.page .post-update{
display: none;
}
/*フロント固定ページの投稿者名を非表示にする*/
.home.page .author-info{
display: none;
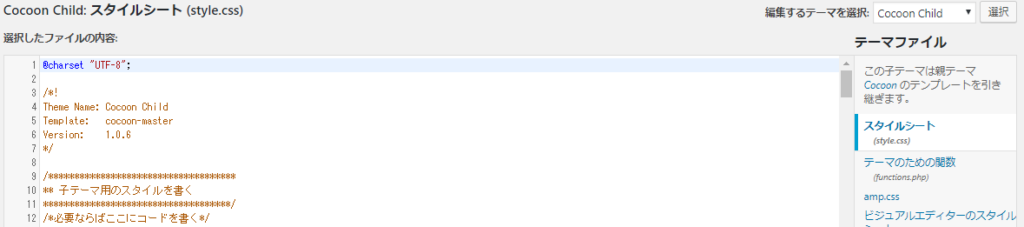
}コピーしたら、ワードプレスメニューの「外観」→「テーマエディター」を開きます。

子テーマのスタイルシートが表示されているので、コピーを13行目以下にペーストし、「ファイルを保存」します。

非表示のCSSについては下記サイトを参考にさせて頂きました。
これですべて完成です!
固定ページを作成することでブログの印象がだいぶ変わったと思います。
お疲れさまでした!





コメント