
- ワードプレスの文章にアンダーラインマーカー(蛍光ペン)を付けたい人
- プログラムとか難しいことは避けたい人
ワードプレスでブログを運営している管理人です。
実際にブログを運営するうえで、困ったことや悩んだことがたくさん出てくると思います。
それらの課題について、これまでに解決できたことをまとめています。
ブログを始めた当初、他の人気があるブログを見てみると、文章が装飾されているケースが多いことに気づきました。
特に、訴求したい文章に「蛍光ペンのようなアンダーラインマーカー」を付けていました。
そして、思います。
自分も「蛍光ペンのようなアンダーラインマーカーを簡単に付けれるようにしたい!」と。
そこで、Google先生を頼りにいろいろ調べていくと、あるプラグインをインストールすることで簡単に対応できることが分かりました。
それは、「TinyMCE Advanced」です。
このページでは、「TinyMCE Advanced」のインストール方法から、
蛍光ペンのようなアンダーラインマーカーをつけるところまで、詳しく説明していきます。
こんな風に出来上がります。
■元の文章
ワードプレスでアンダーラインマーカー
■青色
ワードプレスでアンダーラインマーカー
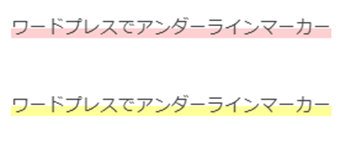
■赤色
ワードプレスでアンダーラインマーカー
■黄色
ワードプレスでアンダーラインマーカー
いろんな色で蛍光ペンのようなアンダーラインマーカーを付けることが出来ますね。
ワードプレスに「TinyMCE Advanced」をインストールしよう。
まずはワードプレスに「TinyMCE Advanced」をインストールしていきましょう。
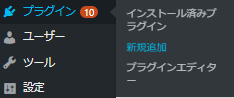
ワードプレスのメニューで「プラグイン」→「新規追加」を選択します。

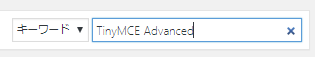
右上に検索欄があるので「TinyMCE Advanced」を検索します。

「TinyMCE Advanced」が表示されるので「今すぐインストール」をクリックします。

ワードプレスメニューの「プラグイン」を再度開くと、「TinyMCE Advanced」がインストールされているので、「有効化」をクリックします。

これで「TinyMCE Advanced」のインストールは完了です!
「TinyMCE Advanced」の設定 ← これも簡単です。
有効化したら、「設定」を開きます。

エディター設定画面で「ブロックエディター(TinyMCE)」シートを選びます。

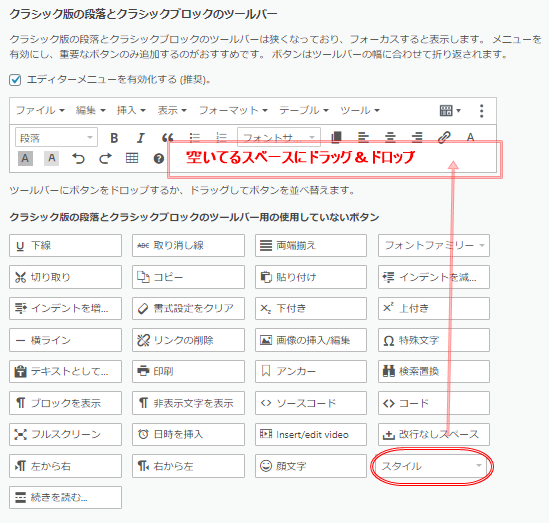
そのまま下にスクロールすると下記のような設定が出てきます。
「スタイル」をドラッグ&ドロップでメニュー部分に入れます。

今回は「蛍光ペンのようなアンダーラインマーカー」を付けることに主眼をおいていますので「スタイル」のみを対象としていますが、その他のメニューも使い勝手良いので、適宜メニューバーに追加してみましょう。
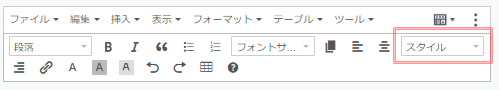
こんな感じで「スタイル」が入りました。

下段に「変更を保存」がありますので、忘れずに保存しましょう。
ワードプレスで「蛍光ペンのようなアンダーラインマーカー」の付け方
それでは準備が完了したので、実際に蛍光ペンのようなアンダーラインマーカーを付ける手順を説明します。
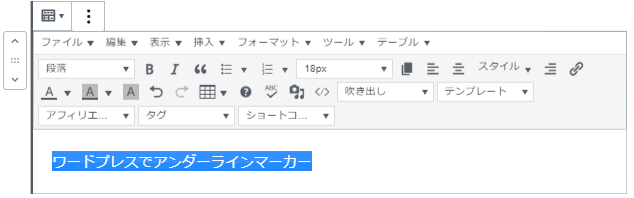
まず記事作成画面において、左上の+マークから「ブロックの追加」で「クラシック版の段落」を追加します。
文字を入力した後、マウスで文字を選択した状態にしておきます。

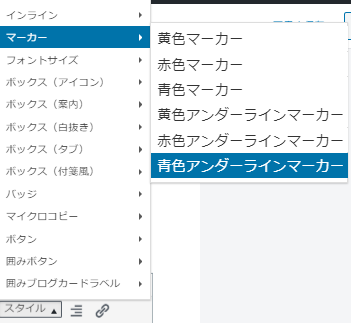
メニューバーに先程追加した「スタイル」がありますので、「スタイル」をクリックし、「マーカー」→「青色アンダーラインマーカー」を選択します。

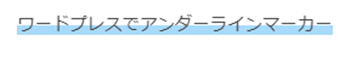
はい、これで完成です!
こんな感じで出来ました。

ここでは「青色」を選択しましたが、赤と黄色も選択できます。

まとめ
ワードプレスでブログを作っていく場合、「蛍光ペンのようなアンダーラインマーカー」を上手に利用することで、見栄えのよい文章が出来上がります。
今回の手順で簡単に「蛍光ペンのようなアンダーラインマーカー」を付けることが出来るので、是非実践してみてください。


コメント