
- ワードプレスを更新(アップデート)したら、「投稿画面が左寄りになる不具合」が発生している人
- Cocoonユーザー
ワードプレスでブログを運営している管理人です。
実際にブログを運営するうえで、困ったことや悩んだことがたくさん出てくると思います。
それらの課題について、これまでに解決できたことをまとめています。
ワードプレスを使っていますが、更新(アップデート)をずっと避けていました。
というのも、プラグインを複数インストールしているため、更新(アップデート)によって不具合が生じることも、、、という情報もあったので、自分自身で解決できるかどうか不安であったためです。
気にはしていたものの、完全に放置プレー状態、、、
ですが、このままずっと更新(アップデート)しないのも、セキュリティ上良くないので、今回思い切って更新(アップデート)してみました。
そしたら、出ました。はい、不具合、、、
ワードプレスの投稿または既存記事の編集を行おうとした際に、投稿編集画面が「左寄り」になってしまい、本文またはタイトルの1文字目とワードプレスのメニューが被るようになってしまいました。
使おうと思えば使えるのですが、ブロックを上下に移動させるボタンもメニューに隠れてしまっている状態です。
そこで今回は、このワードプレスの更新(アップデート)によって、生じた「投稿画面が左寄りになる不具合」の解決方法を説明していきたいと思います。
投稿画面が左寄りになる不具合の状況
- ワードプレスの投稿画面の入力欄が「左寄り」になる。
- タイトルや本文の1文字目がワードプレスメニューと被る。
- 追加したブロックを上下に移動させるボタンもワードプレスメニューに隠れて表示されない。
- 投稿画面の入力欄下段の「SEO設定」項目のレイアウトは左寄りになっていない。
参照元:はっぴ〜ぐぅ♪
※画面キャプチャを取っていなかったので上記ブログ様より画像を引用させて頂きました。
実際はもっと「左寄り」になっていて、タイトルの一文字目はメニューに被っている状態でした。
解決策はこれだった → Cocoonの更新(アップデート)!
この「投稿画面が左寄りなる不具合」は、使えないことはないですが、非常にストレスフルなので何とかしたいところ。
他の不具合を含めて、いろいろ解決策を探索したところ、ついに解決策にたどり着きました。
それは、、、「Cocoonの更新(アップデート)」でした。
ワードプレスの更新(アップデート)に躊躇していたのと同様に、Cocoonの更新(アップデート)も躊躇していましたが、Cocoonを最新バージョンへ更新(アップデート)したことで、「投稿画面が左寄りになる不具合」は見事に解消されました!
Cocoonの最新バージョンへの更新(アップデート)方法
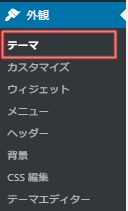
ワードプレスメニューの「外観」→「テーマ」を選択します。

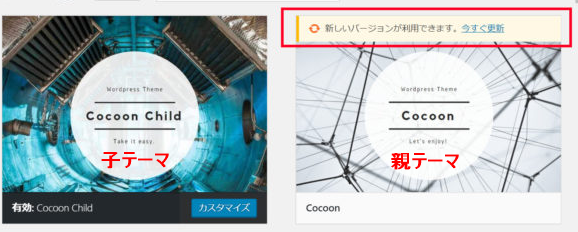
「Cocoon」の子テーマと親テーマが表示されますので、親テーマ上部の「今すぐ更新」をクリックします。

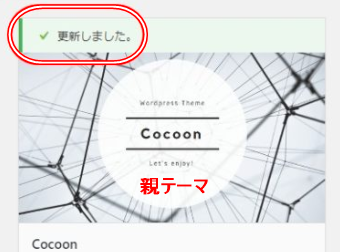
「更新しました。」となれば完了です。

はい、超簡単でしたね。
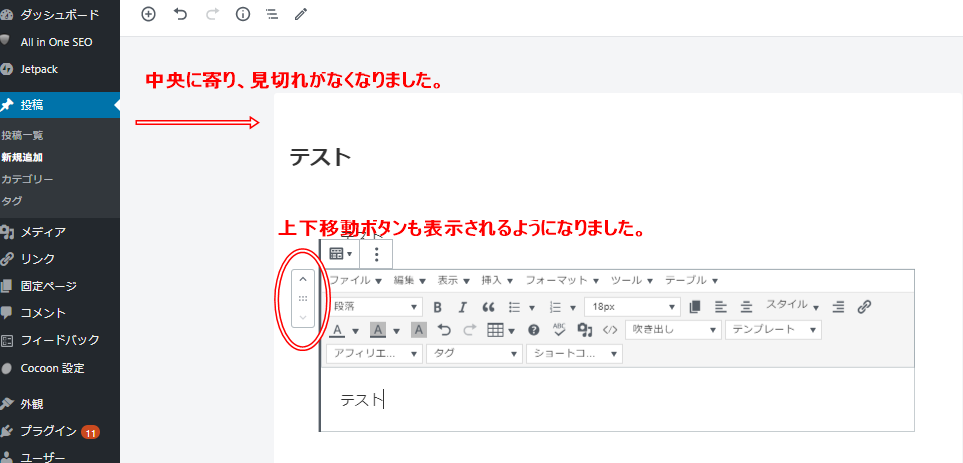
投稿画面の不具合解消の確認
早速、新規投稿画面を確認してみましょう。

これで安心ですね。
テーマの更新は必ずしましょう。
今回ワードプレスの更新(アップデート)にあわせて不具合が生じましたが、テーマの更新(アップデート)で解決することができました。
随時「機能追加」や「不具合修正」のため、テーマはバージョンアップされていますので、その都度、最新版にアップデートしていくことをおすすめします。



コメント