
- 403エラーが出て困っている人
- ロリポップユーザー
- Cocoonユーザー
ワードプレスでブログを運営している管理人です。
テーマは「Cocoon」を利用しています。
レンタルサーバーの「ロリポップ」を使っています。
403エラーで困った経験ありです。
Cocoonは非常に使い勝手がよいテーマで、Cocoon設定画面からいろんな設定が簡単にできるところが魅力です。
ですが、、、記事を書くことに慣れてきた頃、様々な設定に挑戦しようとした際にそれは起こりました。
はい、・・・「403エラー」!
非常に焦りました。
手さぐりでブログを作ってきたので、このエラーによってまたブログを一から作り直さなくてはならなくなった場合、同じようなものを作ることができるのか??という焦りです。
このブログテーマの一つでもあるサッカー戦術分析でも「再現性」は重要な要素です。
「自分で対処してきたことを整理してアウトプットする」ことがこの記事の目的でもあります。
そこで、今回はCocoon設定変更時における「403エラー」の対処法を纏めてました!
何をしたら「403エラー」が起きたのか?
まず、どういう作業を行っていたら「403エラー」が出たのか確認してみます。
Cocoon設定を変更して保存しようとしたら「403エラー」が出た。
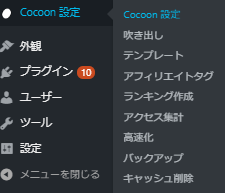
ワードプレスの「Cocoon設定」を開きました。

Coccoon設定画面

このCocoon設定画面にて、然るべき変更を行ってから「変更をまとめて保存」を押した瞬間に、、、
はい、出ました。これ。

でも、対処方法はGoogle先生が教えてくれました。
そもそも「403エラー」とは何なのか?
HTTP 403、またはエラーメッセージ Forbidden(「閲覧禁止」「禁止されています」の意)は、HTTPステータスコードの一つ。
ページが存在するものの、特定のアクセス者にページを表示する権限が付与されず、アクセスが拒否されたことを示すもの。
また、サイトの制作者側の設計ミスによる障害やサイトが非常に混雑している時、URLが間違っている場合にも表示されることがある。
参照:wikipedia
専門用語が多くてややこしいけど、わかりやすく言うとどういうこと?
ページは存在していますが、アクセスが拒否されたことを示すエラーになります。
これだと簡潔で分かりやすいですね!
403エラーの原因は何なの?
ワードプレスを利用している場合、「WAF」の誤検知が原因でこのエラーが起きることがあるようです。
Webサイトの改ざんを防ぐため機能ではありますが、レンタルサーバーを利用している場合、レンタルサーバー側の設定によって、サイト管理者もこのWAF機能によりログインできなくなることがあります。
つまり、このエラーはレンタルサーバーの設定によるものでした。
原因が分かれば、後は解決するだけです!
ちなみに当ブログのレンタルサーバーは「ロリポップ」ですので、
ロリポップにおける「403エラー」解消法を次で説明していきます。
「403エラー」の具体的解消方法
では、目の前の敵である「403エラー」を倒していきましょう。
ロリポップの管理者画面での操作手順
まず、ロリポップにログインします。
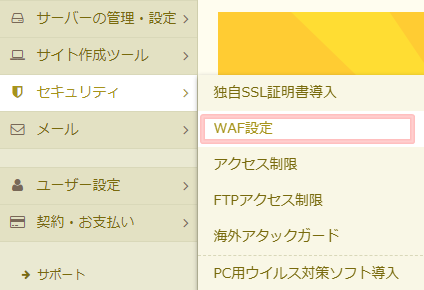
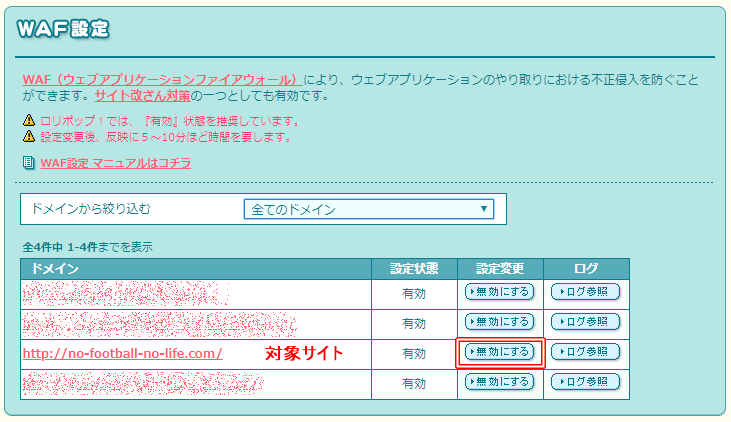
ログイン後、メニューから「セキュリティ」→「WAF設定」を選択します。

対象サイトのドメインについて、「設定変更」を「無効にする」をクリックします。

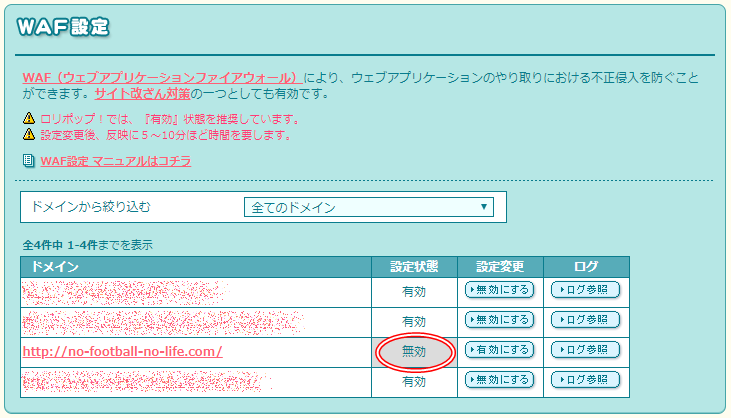
はい、対象サイトのドメインの「設定状態」が「無効」になりました。

以上で、ロリポップのWAF設定の変更は完了です!
5分〜10分程度待った後、ワードプレスのCocoon設定にて再度変更にチャレンジしてみてください。
403エラーが出ずに、無事変更できるようになっていると思います。
WAF設定を戻すのを忘れずに!
ワードプレスのCocoon設定の変更が完了したら、ロリポップのWAF設定を「有効」にすることを忘れずに行いましょう。
手順は先程ロリポップの設定手順と同じで、WAF設定画面で「設定変更」を「有効にする」をクリックすればOKです(設定状態が「有効」になれば大丈夫)。
せっかくの有料のレンタルサーバーを使っているので、セキュリティ機能は常時有効にしておくことをおすすめします。


コメント
ありがとうございます。 助かりました。
[…] […]
[…] […]
初めまして
403エラーの無間地獄にはまって半泣きになってました。
この記事を参考にさせていただいて、
解決できました。
ありがとうございました。
[…] […]