
- ワードプレスで「adsbygoogle = window.adsbygoogle || []).push({});」がインデックス(一覧)に表示されて困っている人
- Cocconユーザー
ワードプレスでブログを運営している管理人です。
実際にブログを運営するうえで、困ったことや悩んだことがたくさん出てくると思います。
それらの課題について、これまでに解決できたことをまとめています。
さて、このページを読まれている方、グーグルアドセンスを使っていますよね?
私がある方法でアドセンス広告を挿入したところ、記事一覧(インデックス)ページで、「adsbygoogle = window.adsbygoogle || []).push({});」が表示されるようになってしまいました。
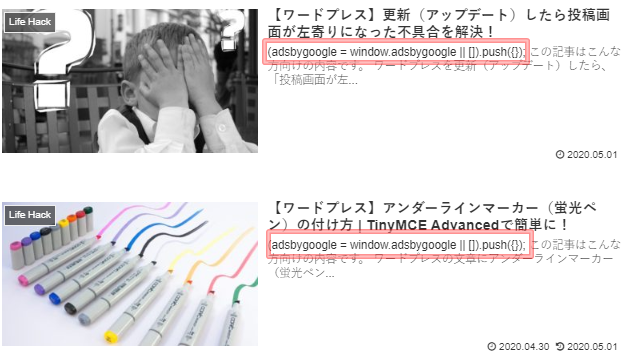
はい、こんな感じです。

でも、記事を開くと、この「adsbygoogle = window.adsbygoogle || []).push({});」は記事上に表示されていないという摩訶不思議現象です。
でも解決できました。
ということで、いろいろ試した結果、この不具合を解消することができましたので、今回は、ワードプレスで「adsbygoogle = window.adsbygoogle || []).push({});」が記事一覧インデックスページに表示される不具合の解消法を説明していきたいと思います。
どのような作業をしたら不具合が発生したのか?
今回の不具合はどのような設定を行ったときに起きた現象だったのでしょうか?
以下、説明していきます。
Cocoonによる広告設定
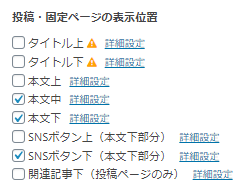
当サイトの場合、「Cocoon設定」の「広告タブ」で広告の挿入場所を以下のように設定しています。

ところで、一番広告を入れたいと思っている場所はどこかというと、、、
「アイキャッチ画像の下」です。
通常はタイトルがあり、その下にアイキャッチ画像を入れていますので、その下に広告の一つ目を入れたいと考えていました。
しかし、上記のCocoon設定では、「タイトル下」にチェックを入れると、アイキャッチ画像の上に広告が出てしまい、「本文上」にチェックを入れても同様にアイキャッチ画像の上に広告が出てしまいました。
ですので、仕方なく、記事内に手動でアドセンスの広告コードを挿入しました。
挿入方法は、アイキャッチ画像の下にブロックの「カスタムHTML」を追加し、グーグルアドセンスの広告コードをそのままコピペしただけです。
すると、記事保存後、記事一覧(インデックス)ページで見た際に、謎の文言が表示されるようになってしまいました。
これです。
解消法は「 スポンサーリンク (adsbygoogle = window.adsbygoogle || []).push({}); ショートコード」でした。
この不具合について、Google先生でいろいろ調べてみると、気づかないうちに同様の文言で出ているであろうサイトがたくさんありましたが、一方で、具体的な原因はわかりませんでした。
しかし、、、
手動でアドセンスコードを直接挿入するのが良くないのではないか?
との仮説に基づいて、Cocoon設定の「 ショートコード」を使ったら、この不具合が解消されました。
スポンサーリンク (adsbygoogle = window.adsbygoogle || []).push({}); ショートコード設定方法
「Cocoon設定」→「広告」タブを開きます。

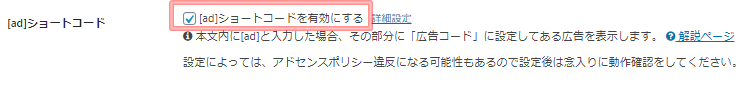
中段にある「 ショートコードを有効にする」にチェックを入れて、変更を保存します。

設定は以上です。次に使い方を説明します。
スポンサーリンク (adsbygoogle = window.adsbygoogle || []).push({}); ショートコードで広告を挿入する方法
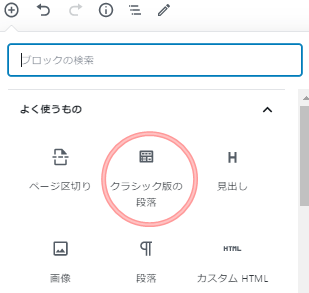
ブロックの追加で「クラシック版の段落」を選択します。

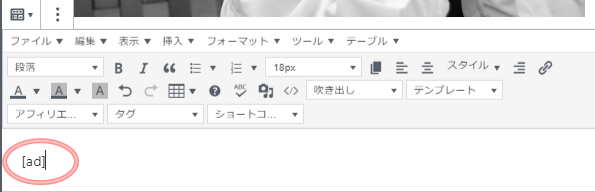
追加したブロックにと記載します

以上、これだけです。
これまで手動で記事内に挿入していたアドセンス広告コードは削除しておきましょう。
修正後の記事一覧(インデックス)ページ
上記修正によって、記事一覧(インデックス)ページから「adsbygoogle = window.adsbygoogle || []).push({});」の文言が消えました。

実際にページを開いてみると、きちんと広告も挿入されています。
下記記事は実際に不具合があったページでしたが、アイキャッチ画像下に広告が表示されていますね。
原因(推測です)
そもそも「adsbygoogle = window.adsbygoogle || []).push({});」という文字列は、アドセンス広告コードの出だしの一部でもありません。
アドセンス広告コードの後半に出てくる文字列です。
「adsbygoogle = window.adsbygoogle || []).push({});」が記事一覧(インデックス)に表示される不具合は、おそらく直接アドセンス広告コードを挿入したことによるものだと思います。
「カスタムHTML」ブロックを利用して、アドセンス広告コードをコピペした場合、実際の記事画面では広告は表示されるものの、広告上部に「広告」や「スポンサーリンク」といった文言が表示されていませんでした。
これはアドセンスプログラムポリシーに違反するものですので、何らかしらの不具合が生じていたのかも知れません。
アドセンスプログラムポリシーは下記をご参照ください。



コメント