
この記事はこんな方に向けた内容となっています。
- モバイルヘッダー部分にメニューがあるサイトをよく見かけるが、作り方がイマイチわからないと思っている方
- ある程度ブログが充実してきたのでいろいろカスタマイズしたい方
- ワードプレスの[「Cocoon」ユーザー
ワードプレス(テーマ:Cocoon)でブログを運営している管理人です。
実際にブログを運営していく中で、思考錯誤を重ねながら自分自身のサイトでやってみたことをまとめています。
あとから「どういう作業をしたんだっけ?」ということを回避する備忘録と、自分同様にブログ運営の疑問点を持っている方に知識・経験を還元する意味合いがあります。
さて、先日知人のブログを拝見する機会がありました。
コンテンツも素晴らしいのですが、サイト構成もかなり見栄えが良いため、いろいろとそのサイトを研究したところ、ヘッダー部分に「メニュー」アイコンと「検索」アイコンがあり、これがモバイル画面にあるとサイト回遊性の観点から非常に便利ではないか!と思いました。
そこでいろいろグーグル先生に教えてもらいながら試してみたところ、モバイルヘッダー部分に「メニュー」と「検索」アイコンを簡単に作ることができましたので、ここでまとめて解説していきたいと思います。
ちなみにビフォーアフターはこんな感じです。
<ビフォー>

<アフター>

ところで「ハンバーガーメニュー」とは?
よくいろいろなサイトをモバイルで見ると、メニューアイコンが「横三本線」になっていると思います。
この「横三本線」のアイコンが「ハンバーガー」に似ていることから、「ハンバーガーメニュー」と呼ばれています。
モバイルヘッダーに「ハンバーガーメニュー」の設置する手順
モバイルヘッダーにハンバーガーメニューを作る前提として、「グローバルナビゲーションメニュー」が作られていることが前提となります。
グローバルナビゲーションメニューは下記のようなメニューです。

まだ作成していない方は事前にグローバルナビゲーションメニューを作成しておきましょう。
ハンバーガーメニューの設定
では、「ハンバーガーメニュー」を具体的に設定してきましょう。
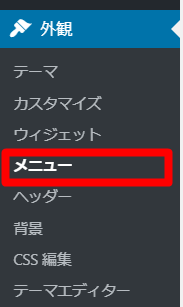
ワードプレスメニューの「外観」→「メニュー」を選択します。

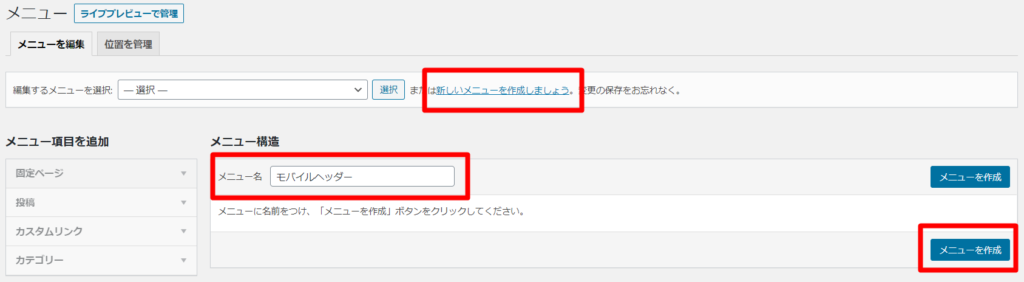
「新しいメニューを作成しましょう」をクリックし、メニュー名に任意の名前を付けます。
※ここでは「モバイルヘッダー」としました。
名前をつけたら、「メニューを作成」をクリックします。

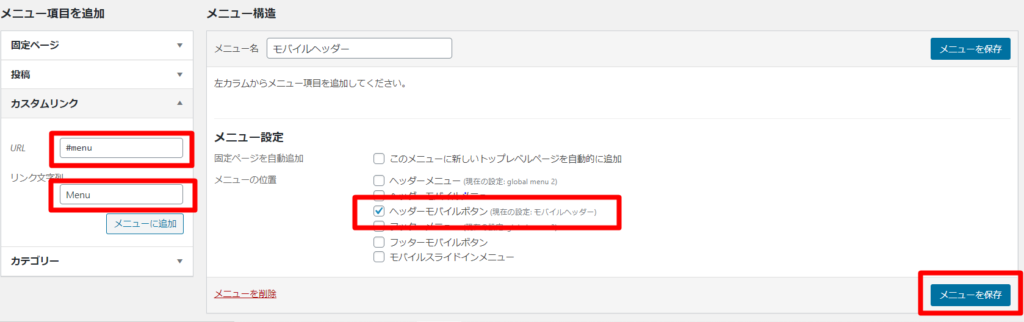
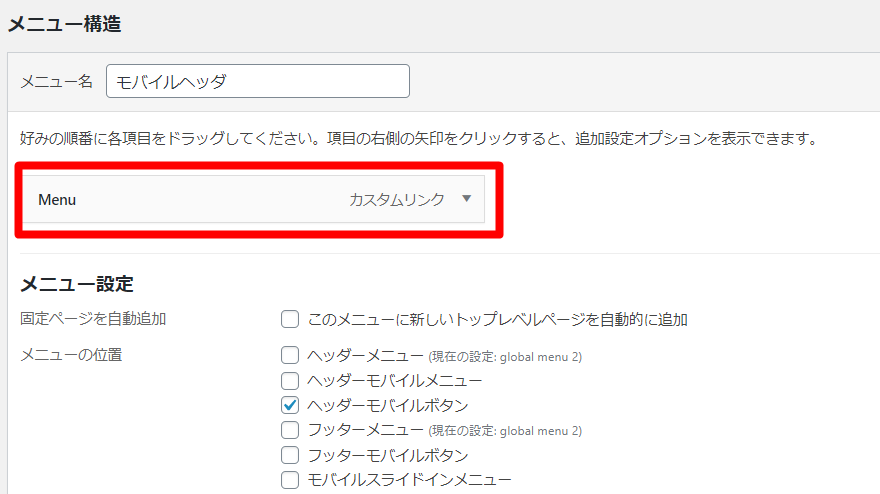
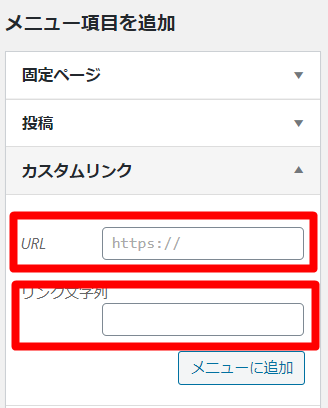
左側の「カスタムリンク」のURLに「#menu」、リンク文字列に「Menu」と入力します(この文字列は表示させたい文字となりますので、例えば「メニュー」でも構いません)。
併せて、メニュー設定で「ヘッダーモバイルボタン」にチェックを入れて「メニューを保存」をクリックします。

すると、下記のようにメニュー構造に「Menu」のカスタムリンクができます。

これで「ハンバーガーメニュー」の事前設定は完了ですが、もう少し見栄えを良くしたいので、モバイルヘッダーに「ロゴ」と「検索」を追加してみましょう。
モバイルヘッダーに「ロゴ」と「検索」も追加
先程のカスタムリンク欄で「ロゴ」と「検索」を追加します。
URLに「#logo」、リンク文字列に「サイト名(任意)」を入力し、「メニューに追加」をクリックします。
同様にURLに「#search」、リンク文字列に「Search」を入力し、「メニューに追加」をクリックします。

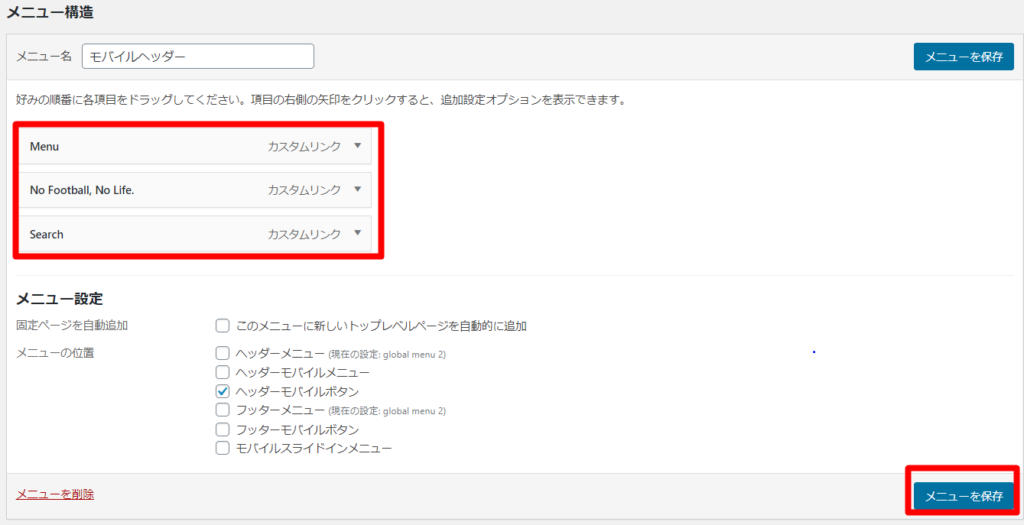
メニュー構造に3つのメニューが追加されていますね。
「メニューを保存」をクリックし、保存しておきます。

ハンバーガーメニューにアイコンを設定
現状、モバイルヘッダー部分に「ハンバーガーメニュー」「ロゴ」「検索」を表示させる設定をしましたが、このままではアイコンがデフォルトの「★」になっていて、「ハンバーガーの横三本線」にはまだなっていません。
ちなみに「検索」も「★」になっています。
そこで、ハンバーガーメニューには「横三本線」アイコンを、「検索」には「虫めがね」アイコンを設定していきましょう。
まず、画面の右上にある「表示オプション」をクリックし、「CSSクラス」にチェックをいれます。

作成したカスタムリンクの「Menu」を開き、「CSS class」に「fa fa-bars」と入力します。
.png)
同様に「Search」のカスタムリンクの「CSS class」に「fa fa-search」と入力します。
※「#logo」のカスタムリンクは何もしなくて大丈夫です。
「メニューの保存」をクリックし、保存します。
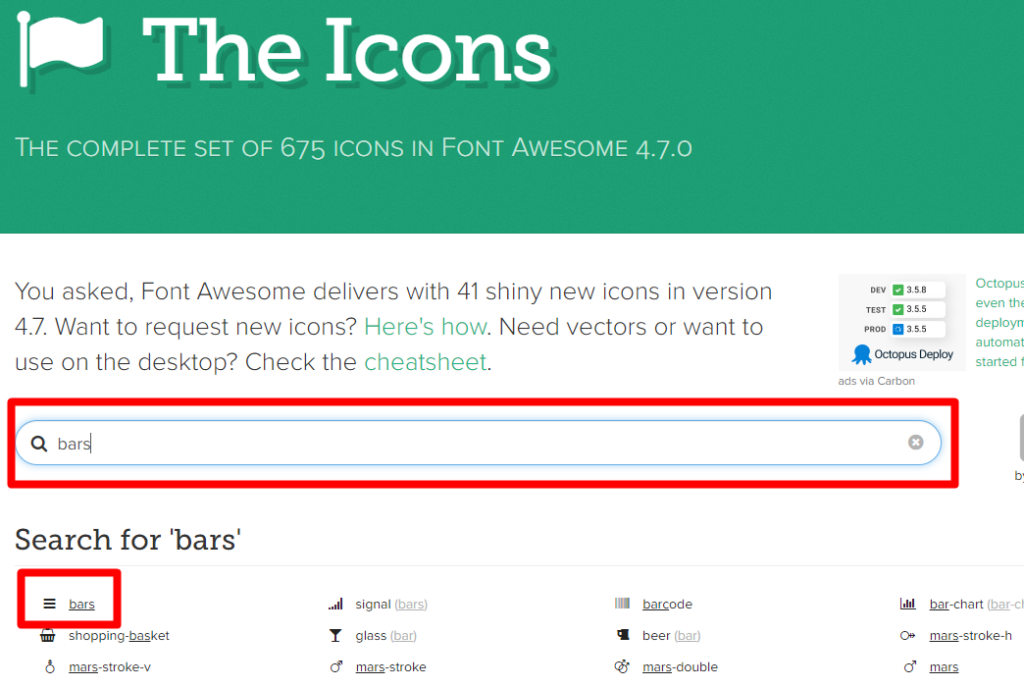
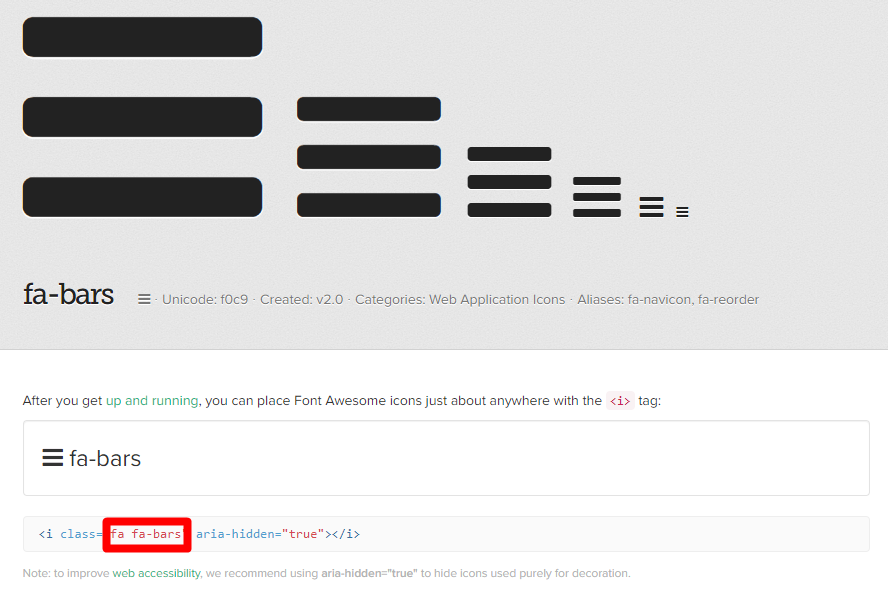
検索欄に「bars」と入力すると、すぐ下に検索結果が出てきます。
横三本線がありますね。

対象アイコンを選び、赤枠部分をコピーします。
この部分がカスタムリンクのCSS classに入力される部分となります。

Cocoonの設定
メニューの設定は完了したので、次にCocoonの設定をしましょう。
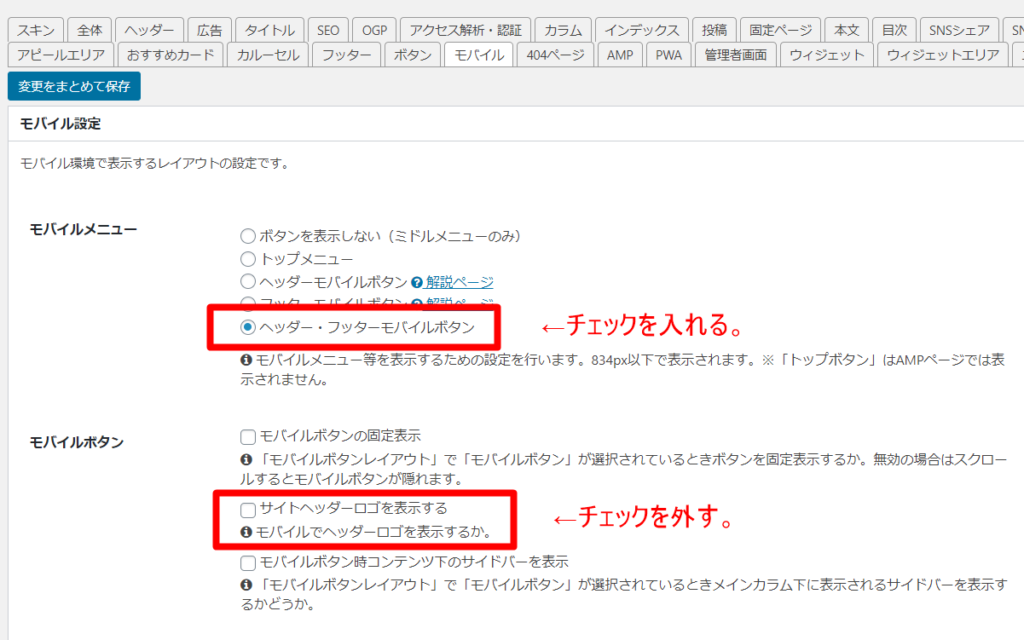
ワードプレスメニューで「Cocoon設定」を選び、「モバイル」タブを選択します。
モバイルメニューで「ヘッダー・フッターモバイルボタン」をチェック、モバイルボタンで「サイトヘッダーロゴを表示する」のチェックを外します。

「サイトヘッダーロゴを表示する」にチェックを入れたままにしておくと、先程のメニュー設定で「#logo」をモバイルヘッダー部分に入れる設定にしたので、モバイルヘッダー部分の下にもロゴが表示されて見栄えが良くありません。
最後に「変更をまとめて保存」をクリックし、保存します。
下記参考のうえ、セキュリティーを一時無効化したうえで、10分程度経ってから再度保存をしてみましょう。
以上で完成です!
スマホを見ると、上部に「ハンバーガーメニュー」アイコン、「ロゴ」、「検索」アイコンが出来ています。
ポイントまとめ
- 外観→メニューで、モバイルヘッダー専用のメニューを作る。
- 表示オプションにチェックを入れ、カスタムリンク内のCSS classに好きなアイコンコードを入れる。
- メニューの「ヘッダーモバイルボタン」にチェックを入れておく。
- Cocoon設定→モバイルで、モバイルメニューの「ヘッダー・フッターモバイルボタン」にチェックを入れる。
- モバイルボタンで「サイトヘッダーロゴを表示する」のチェックを外す。



コメント
[…] […]
[…] https://no-football-no-life.com/hamburger-menu/ […]