
- ワードプレスで表を作成したい人
- エクセルで作った表をコピペして利用したい人
- 表をキレイに作りたい人
- 表をレスポンシブ対応にしたい人。
- モバイル(スマホ)で表を横スクロールにしたい人
- Cocoonユーザー
ワードプレスでブログを運営している管理人です。
実際にブログを運営するうえで、困ったことや悩んだことがたくさん出てくると思います。
それらの課題について、これまでに解決できたことをまとめています。
当サイトではサッカー関連の過去大会記録をアーカイブ化しているため、ワードプレスで表をたくさん作ってきました。
例えば、こんなページです。
当然、元データはエクセルで作ってあり、これをコピペしていますが、キレイに表を作るコツ、レスポンシブ対応の表を作るコツというものがあります。
今回は、ワードプレスでエクセルからコピペで表をキレイに作成する方法を説明していきたいと思います。
「TinyMCE Advanced」をインストールしよう
ブロックエディターを拡張する機能を追加してくれるプラグインです。
このプラグインを利用しなくても表を挿入することはできますが、表をキレイに作れるほか、レスポンシブ対応の表も作ることができます。また、ビジュアルに富んだ文章も簡単に作れるようになります。
ワードプレスユーザー必須のプラグインとなりますので、是非インストールしておきましょう。
インストール方法はこちらを参照してください。
まずは表を挿入しよう。
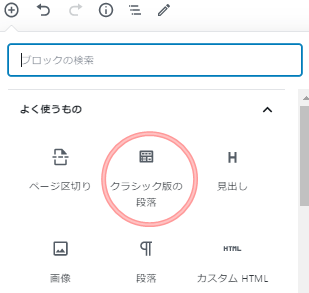
まずは新規ブロックから「クラシック版の段落」を選びます。

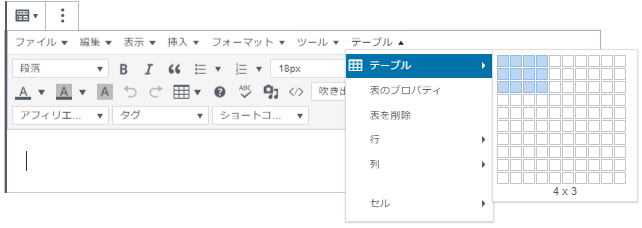
メニューバーの「テーブル」→「テーブル」と進み、必要なマス数を選択します。
ここでは4列×3行としています。

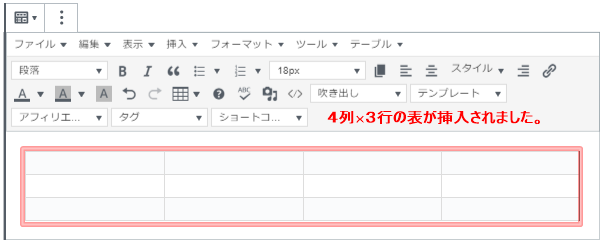
こんな感じで表が挿入されました。

レスポンシブに表を作るための超重要なこと
ここからレスポンシブに表を作るために必要なことを解説します。
PCで表をうまく作っても、モバイル(スマホ)では画面サイズの関係から、表が途中で見切れているということがあります。
PCでもモバイル(スマホ)でもきちんと表を表示させることを「レスポンシブ」と言います。
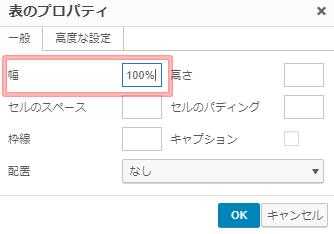
表のプロパティを「100%」にする。
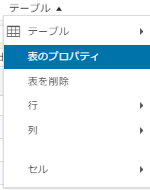
表を挿入したら、まずメニューから「表のプロパティ」を選択します。

幅が「100%」になっていればOKです。
他の数字になっている場合は「100%」に変更しておきましょう。

ここを100%とすることで、画面幅に合わせて表が表示されます。
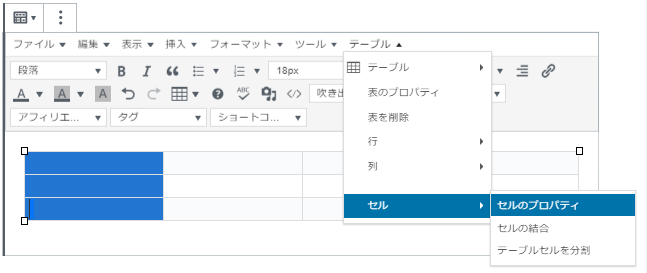
列の幅は「セルのプロパティ」で変更する。
列の幅を変えたいときは、「セルのプロパティ」から調整します。
例えば1列目の幅を変えたいときは、1列目をすべて選択した状態で、メニューの「テーブル」→「セル」→「セルのプロパティ」を選択します。

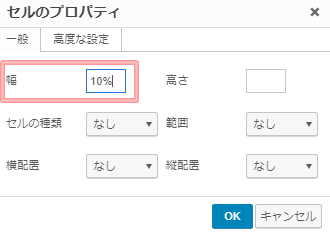
幅に「●%」と入力します。
ここでは「10%」としています。

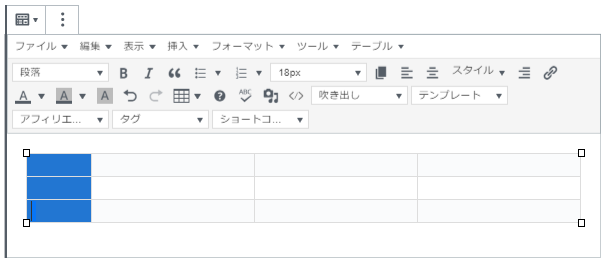
列の幅は狭くなりました。
表全体を100%としているので、1列目はその10%の幅になっています。

列の幅を変更する際にやってはいけないこと。
列の幅を変更する際に、マウスで直接表の線をいじらないようにしましょう。
表の線をドラッグして動かすと、先程の「セルのプロパティ」に幅の絶対値が入ってしまい、レスポンシブでなくなる場合があります。
これで設定は完了です。
実際にエクセルのデータをコピペしていきましょう。
エクセルから表をコピペ
エクセルで作成した表をコピーします。

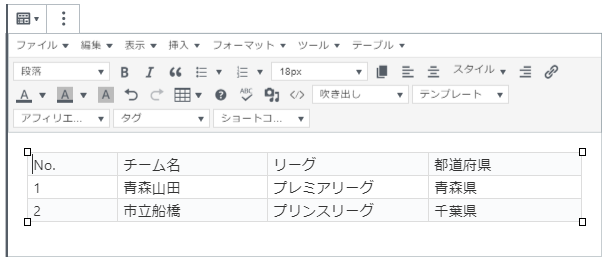
ワードプレスで作った表の1行目1列目にカーソルを置いてペーストします。

こんな感じに簡単に表が作ることが出来ました。
もう少し見栄えを整えていきます。
表の文字を中央揃え
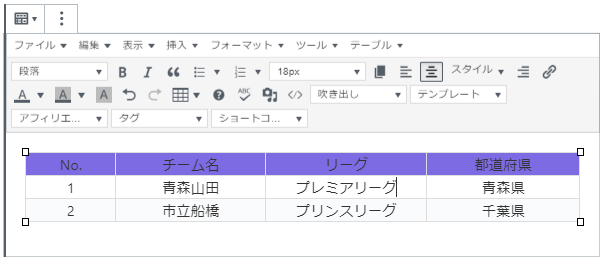
表の全セルを選択して「中央揃え」をクリックすればOKです。

一行目のタイトルに色を付ける。
タイトルに色を付けてみましょう。
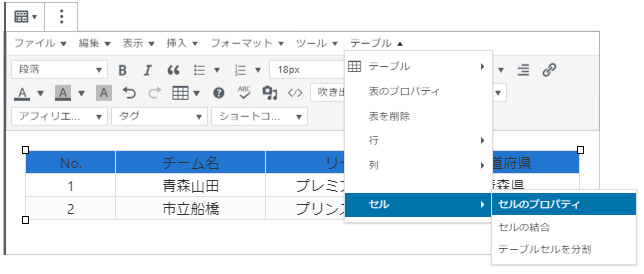
一行目を選択した状態で、メニューの「タイトル」→「セル」→「セルのプロパティ」を選択します。

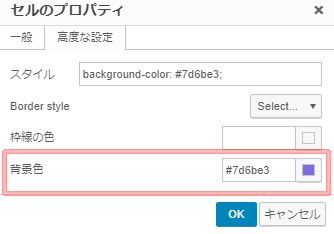
「高度な設定」タブ→「背景色」に好みのカラーコードを入れます。

カラーコードは以下が便利ですので参照してください。
完成形はこんな感じです!

モバイル(スマホ)画面での表の横スクロール
今回は4列×3行の小さい表での見本ですが、列が増えるとモバイル(スマホ)画面ではキレイに表示されません。
従って、列が多い表の場合、横にスクロールして表を見せる機能を設定しておくことで、読者側で表が崩れることがなくなります。
表の横スクロール設定方法
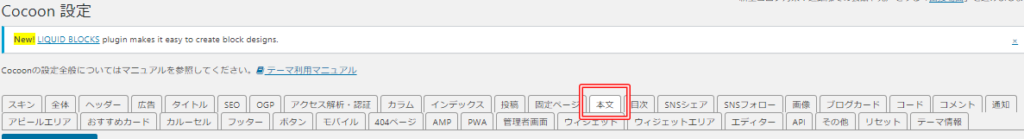
ワードプレスメニューから「Cocoon設定」→「本文」タブを選びます。

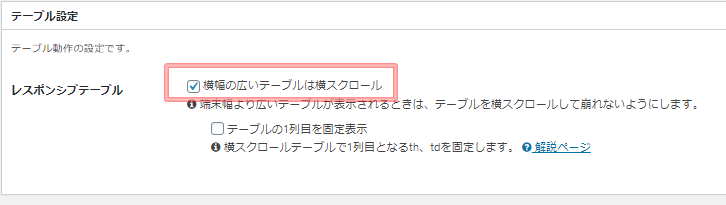
「横幅の広いテーブルは横スクロール」にチェックを入れて変更を保存します。

はい、簡単でしたね。
以上です。
まとめ
ワードプレスでエクセルからコピペで表を作成する方法はとても簡単でした。
レスポンシブ対応もこれで完璧です。
- 表のプロパティは「100%」とする。
- 列の幅は「セルのプロパティ」から変更する。
- 表の線はマウスでドラッグしていじらない。
- 色を付ける場合は「セルのプロパティ」→「高度な設定」で行う。
- モバイル(スマホ)用に表の横スクロールは「Cocoon設定」→「本文」タブで行う。




コメント